Convert psd to WordPress Theme: Things being what they are, you chosen to adapt your site with WordPress? Congratulations, half fight is won! Presently you’re only a WordPress topic shy of getting an eye-getting site planned and created. An enticing WordPress topic can make your WordPress site alluring and easy to understand.
Gratefully, planning an appealing site in WordPress is no advanced science. You can complete the things a tad coding information. As an originator, you could put your complete self into planning some astounding website compositions yet despite everything you require the correct programming aptitudes to make those outlines deal with the web. So what would you be able to do to change over your delightful outlines to incredible pages? This article will demonstrate to you how by taking you through a basic 5 stage intensive lesson for changing over your PSD formats to a WordPress topic.
This conversion may sound complex but is quite easy if you follow the following 5 steps.
Step 1: Slicing your PSD. …
Step 2: Create index.html and Style.css. …
Step 3: Break down your index.html into WordPress theme file structure. …
Step 4: Add WordPress tags. …
Step 5: Add functionalities.
What is a PSD?
PSD and WordPress subjects are two terms that need not to bother with presentation in the realm of web planning. PSD is fundamentally a Photoshop Record made by Adobe Photoshop. It is a workable document that gives you a chance to spare and alter parts of the picture into discrete jpeg or png records. This is the record where you can spill out all your inventive capacities to make your specially crafts. You can open a PSD document in Photoshop and complete any altering operations whenever.
What WordPress Themes Are?
Accepting that you’re new to WordPress topics, enable me to clarify it in a least difficult frame to you. Consider WordPress subjects like your cell phone topics. Similarly as a versatile subject chooses the look and feel of your telephone – the symbols and the backdrop, the route and the preferences; a WordPress topic gives the fundamental visual character to your site or blog.
A WordPress subject is fundamentally a gathering of records, in fact called as layouts, which choose the essential look and feel of your site.
WordPress began as an open source blogging stage and has developed into a standout amongst the most prominent site making devices that non-software engineers are so appreciative for. It gives you a chance to make your own particular sites and straightforward sites without learning the complexities of web programming. It gives you a chance to include greater usefulness with its several ready made modules that you can without much of a stretch utilize. WordPress topics are one of the fundamental building squares of a WordPress site. Subjects are only the outline design of the site that you make and it is otherwise called a format.
Convert psd to WordPress Theme
WordPress furnishes you with a scope of prebuilt topics that you can without much of a stretch incorporate into your website pages. Be that as it may, imagine a scenario in which you needed to make your own particular hand craft to make yourself one of a kind. You require some approach to exchange the plan from a photo to a site. This transformation may sound complex however is very simple on the off chance that you take after the accompanying 5 stages.
Step 1: Slicing your PSD
The art of changing over your PSD into a WordPress topic begins with cutting. You cut your PSD and partition it into discrete picture documents so that each plan segment is viably spared as a different outline record. You can make utilization of any photograph altering programming or all the more ideally Adobe Photoshop to cut your PSD records.
Give careful consideration of what are every one of the things that you should stack as a picture in your website page. More web pictures mean slower website page. So attempt to upgrade the pictures. Choose what should be static and what ought to be made powerfully.
A simple approach to cut your PSD is to search for these parts first.
- Background
- header and separator
- Footer and others
And be careful when you slice your components. Even a single mismatch of pixels can make your final page look messy.
Step 2: Create index.html and Style.css
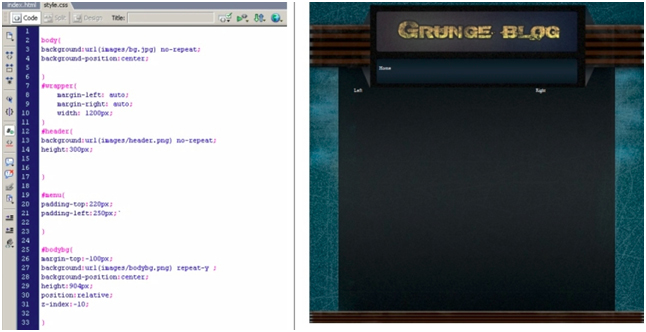
Presently the following stride is to reach to the programming scene from the planning scene. However, it will be genuinely basic. From the PSD outline that you have made, make a static HTML and CSS layout. It is ideal to name the documents index.html and Style.css for sometime later.
There are a few programming bundles like Dreamweaver and Firecrackers that let you do this progression effectively. Be that as it may, taking in minute or two of HTML and CSS is not going to be an exercise in futility. So take after some essential instructional exercises you can discover in locales like W3Schools, TutsPlus and engineer groups to prepare for your site page outlining.
Put your pictures and cut up parts into their correct positions with the assistance of index.html and the relating CSS record. You can take after a responsive website composition to ensure your webpage looks delightful on all screens.
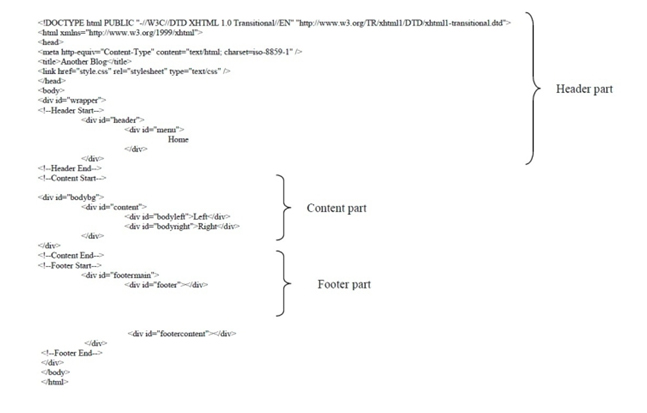
Give me a chance to demonstrate to you an example separate of code in view of the div tag and CSS styling.
index.html
Here the footer, background, and header are sliced up from the original PSD.
Step 3: Break down your index.html into WordPress theme file structure
Presently you have the essential layout prepared and you have to port it to the WordPress condition. In any case, before you do that you may require a little learning on how things are sorted out in WordPress.
WordPress has a particular document structure that you have to take after. You are essentially going to transfer your website page to WordPress topics and WordPress programming ought to work with it consistently so that the modules and extra functionalities can be included with no bother or incongruence issues. So pass by the WordPress standard record structure and break your index.html document as needs be into the vital .php documents.
Two noteworthy documents that make up a WordPress subject are the index.php and the style.css records. Other than these, a common WordPress topic comprises of numerous PHP records for the essential elements like header.php, archive.php, sidebar.php, footer.php etc. So now it is your obligation to complete this sort of compartmentalization of code and separate your index.html into the fundamental element .php records. Try not to stress in the event that you discover this errand threatening. There are such a variety of free instructional exercises out there that can help you complete this undertaking like strolling in a breeze.
Some pointers that may help you are listed down below.
Basic files of WordPress theme
- Index.php
- header.php
- sidebar.php
- footer.php
Now The More Related Files And Their Purposes.
style.css
The main stylesheet: This file must be attached to the Theme, and it will contain the header information of the theme.
rtl.css
The rtl stylesheet. This CSS file will be included automatically.
index.php
The main template file: It is the parent file of the template.
comments.php
This file defines the comments template.
front-page.php
The front page template: it is only used for a static front page.
home.php
The home page is the front page by default.
single.php
This file is used when a single post is queried. For this and all other query templates, index.php is used if the query template is not present.
page.php
This one is used for individual page templates.
category.php
This page is required to show the categories.
tag.php
This page is required when the tag is needed.
date.php
To display the date/ and time we need this template page.
archive.php
Used when a category, author, or date is queried. Note that this template will be overridden by category.php, author.php and date.php for their respective query types.
search.php
To perform a search we need this file inside the template.
attachment.php
To view a single attachment we require this file.
image.php
Image attachment template is used when viewing a single image attachment.
404.php
The 404 Not Found template is to display the error message when the post is not found.
Step 4: Add WordPress tags
You are practically done. All you need to do now is import the great inbuilt functionalities gave by WordPress into your subject records with the assistance of WordPress labels. Simply after you include these labels, you can state that you have made a WordPress topic. Take after the offered connection to know the accessible WordPress layout labels.
- http://codex.wordpress.org/Template_Tags
You can get the details of each tag and you know how best to use them in your .php files. And if you want to add some more functionalities follow the below link which lists down all the functionalities provided by WordPress.
- http://codex.wordpress.org/Function_Reference
Everything tag and functionality under these pages are explained in detail with sample usages. It should be fairly easy for you to catch on and create your own themes in no time.
When you are finished with including the vital labels and capacities, you ought to place every one of the records into a solitary envelope that passes by any name of your decision. This organizer is then set inside the -/wp-content/subjects/envelope that could be found in your WordPress establishment. For instance, if your WordPress is introduced in an organizer named WordPress-testing, the topic name is topic test, your records will go to area WordPress-testing/wp-content/subjects/topic test/.
In the event that you have done everything right, you ought to have the capacity to enact your custom subject from your WordPress dashboard. There you go. Go parade your new cool WordPress site that has its special hand craft.
Step 5: Add functionalities
So with the last stride, you have as of now effectively made your own particular custom WordPress subject from a PSD record. In any case, there is dependably opportunity to get better and you ought to dependably continue making strides. So add more functionalities to your subject as you continue adapting more. Uncap the enchantment of working with WordPress subjects. In the event that conceivable have a go at adapting some all the more energizing specialists like JavaScript to add notwithstanding energizing components to your topic.
The entire procedure of changing over a PSD format into a WordPress topic is very less difficult. In any case, if the entire procedure is by all accounts excessively mind-boggling (which is calm typical for non-coders), you could contract a WordPress designer. He is experienced, gifted and at whatever time has more learning with respect to subjects, its effect on your site’s execution and other stuff which may seem like advanced science to you.
 An Entrepreneur Blog Management, Strategy, Internet, Technology, Social Networks, Organizational Change and more!
An Entrepreneur Blog Management, Strategy, Internet, Technology, Social Networks, Organizational Change and more!