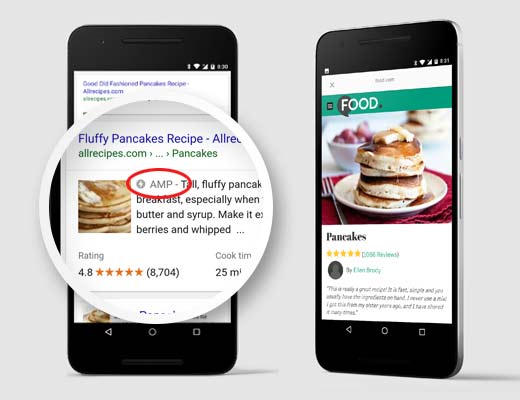
Accelerated mobile pages or AMP.Would you like to setup Google AMP on your WordPress site? Quickened portable pages or AMP is an approach to make your site stack speedier on cell phones. Quick stacking sites offer better client encounter and can enhance your movement. In this article, we will demonstrate to you proper methodologies to set up Google AMP in WordPress.
What is Google AMP?
Google AMP remains for Quickened Portable Pages. It is an open source activity bolstered by innovation organizations like Google and Twitter. The objective of the venture is to make web content load quicker for portable clients.
For some versatile clients, perusing on the web is frequently moderate. Most substance rich pages take a few seconds to stack notwithstanding all endeavors taken by webpage proprietors to accelerate their site.
Quickened Portable Pages or AMP utilizes uncovered negligible HTML and restricted JavaScript. This permits the substance to be facilitated on Google AMP Store. Google can then serve this reserved adaptation to clients in a flash when they tap on your connection in the list items.
It is fundamentally the same as Facebook Moment Articles. In any case, Moment Articles are constrained just to Facebook’s stage, all the more particularly to their versatile application.
Accelerated Mobile Pages are platform-agnostic and can be used by any app, browser, or web viewer. Currently it is used by Google, Twitter, LinkedIn, Reddit, and others.
Pros and Cons of Google AMP (Accelerated Mobile Pages)
Search engine optimization specialists assert that Quickened Portable Pages will help you rank higher in Google, and it enhances the client encounter for versatile clients on moderate web associations. In any case, they are a few difficulties for site proprietors, bloggers, and advertisers.
AMP utilizes constrained arrangement of HTML, JavaScript, and CSS. This implies you can’t add certain gadgets and elements to your portable AMP site. This restrains your capacity to include brilliant email optin shapes, facebook like boxes, and other element scripts.
While Google AMP bolsters Google Examination, it doesn’t bolster numerous different investigation stages. Same goes for publicizing alternatives which are constrained to choose few promoting stages.
Regardless of its restrictions, Google is pushing AMP pages by giving them a lift in versatile inquiry.
On the off chance that noteworthy piece of your movement originates from portable ventures, then you may profit by adding AMP support to enhance and keep up your Website optimization.
Note: There have been a few complaints about Google AMP by bloggers.
To begin with is by Alex Kras who claim that you can conceivably lose portable movement in the event that you empower Google AMP. Perused the article altogether since that is a colossal issue, and regardless of what the Google Tech Lead for AMP extend has stated, there aren’t any great arrangements that address the issue as we would like to think.
Second is by Terrence Eden which highlights the challenges of changing over from Google AMP should you alter your opinion later on. We don’t trust this is a noteworthy issue since you can do a 301 divert which a few have called attention to in the remark area of his blog entries, however in any case it is something you have to consider.
For the reasons above, WPBeginner not changing the Google AMP right now.
However since a few of our perusers got some information about how to setup Google AMP in WordPress, we have made a well ordered process on the most proficient method to setup Quickened Versatile Pages in WordPress.
Setting up Accelerated Mobile Pages or AMP in WordPress
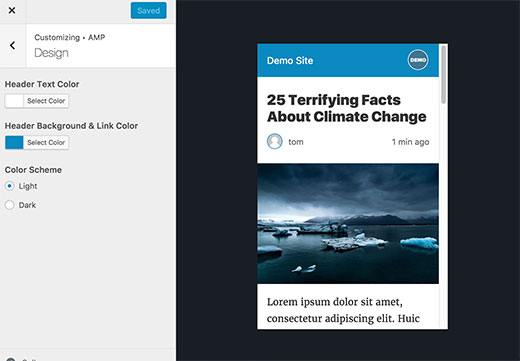
Upon activation, you can head over to Appearance » AMP page to see how your site looks on mobile devices using AMP.
You can change the header foundation and content shading on this page. The header foundation shading you pick will likewise be utilized for connections.
The module will likewise utilize your site’s symbol or logo if your topic underpins it. See our guide on the most proficient method to include a favicon or site symbol in WordPress for point by point guidelines.
Keep in mind to tap on the spare catch to store your progressions.
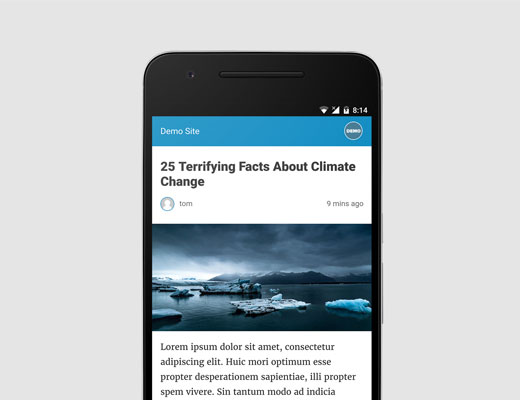
You can now visit any single post on your website and add /amp/ at the end of the URL. Like this:
https://heavyeyes.net/how-to-properly-setup-google-amp-on-your-wordpress-site/amp/
This will show you a stripped down AMP version of the same post.
If you view the source code of the original post, you will find this line in the HTML:
<link rel=”amphtml” href=”https://heavyeyes.net/how-to-properly-setup-google-amp-on-your-wordpress-site/amp/”>
This line tells search engines and other AMP consuming apps/services where to look for the AMP version of the page.
Troubleshooting:
On the off chance that you see a 404 mistake when attempting to see the amp variant, then here is the thing that you have to do.
Visit Settings » Permalinks page in your WordPress administrator and tap on the ‘Spare Changes’ catch. Keep in mind, don’t transform anything here, simply press the spare catch. This will revive your site’s permalink structure.
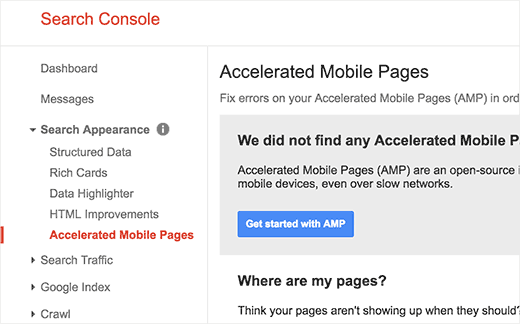
View Accelerated Mobile Pages in Google Search Console
Need to know how your Quickened Portable Pages are doing in Google Look? You can without much of a stretch check this utilizing the Google Look Reassure.
Sign into your Google Seek Support dashboard and afterward tap on Pursuit Appearance » Quickened Versatile Pages.
Try not to stress on the off chance that you don’t see your AMP comes about immediately. It might take a while for Google to list your Quickened Portable Pages and afterward indicate information in Inquiry Reassure.
Extending and Customizing Your Accelerated Mobile Pages
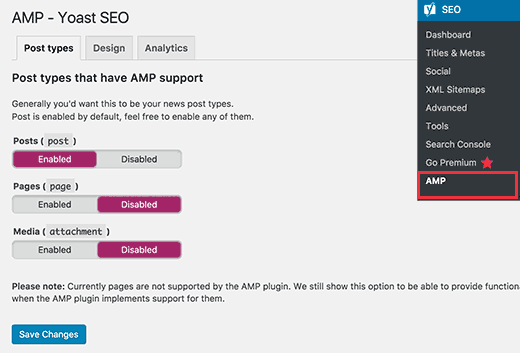
The AMP module for WordPress accompanies exceptionally constrained customization alternatives. Be that as it may you can utilize some different WordPress modules to include couple of more customizations. On the off chance that you are now utilizing Yoast Search engine optimization, then you have to introduce and enact the Paste for Yoast Web optimization and AMP.
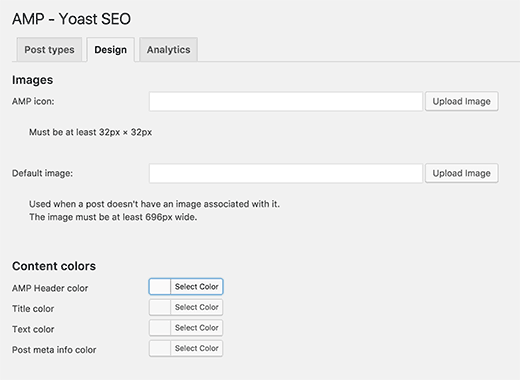
It is an extra module for Yoast Website design enhancement and AMP modules. Upon enactment, you have to visit Search engine optimization » AMP page to arrange module settings.The module permits you to empower AMP bolster for other post sorts. On the plan tab, you can pick hues and outline alternatives. You can likewise transfer a logo and a default header picture which will be utilized when a post does not have its own highlighted picture.
Bear in mind to tap on the spare settings catch to store your progressions.
There are numerous more modules which will permit you to include related posts, footer gadgets, and even online networking symbols to your AMP pages. Notwithstanding, you have to try to approve your AMP pages after you introduce any addon modules.
We trust this article, helped you figure out how to set up Quickened Portable Pages (AMP) on WordPress. You may likewise need to see our rundown of 19 noteworthy tips to direct people to your WordPress site. On the off chance that you loved this article, then please subscribe to our YouTube Channel for WordPress video instructional exercises. You can likewise discover us on Twitter and Facebook.
 An Entrepreneur Blog Management, Strategy, Internet, Technology, Social Networks, Organizational Change and more!
An Entrepreneur Blog Management, Strategy, Internet, Technology, Social Networks, Organizational Change and more!